A web-based interface for controlling the IoT thermostat
The API-based IoT thermostat system I have been working on has four main components:
- HVAC Controller, Software and API
- Temperature Sensor, Software, and API
- Thermostat Logic, and API
- Interface for controlling thermostat
This post is about the fourth and final component: the web app for controlling the thermostat. Technically the IoT thermostat can function completely without this component (intentionally so), but it provides a convenient interface for the user to interact with the different APIs associated with the IoT thermostat. In fact, multiple interfaces could be created, such as a mobile app or an alternative web app. The thermostat web app is essentially just a front end interface for the thermostat API.

A traditional thermostat is interfaced with physical buttons and a display. The thermostat web app serves to emulate this functionality by providing virtual buttons and displaying current information.
Web App
I implemented the web app in javascript and used jquery to make requests to the APIs. The app is pretty simple and the current design is a little ugly. Hopefully I can find time to make the UI look a little nicer in the future. Regardless, the app is a functional interface for controlling the IoT thermostat design that I have been building.
Web app url: thermostat.zachbrogan.com
Web app code: github.com/zbrogz/thermostat
Language: Javascript, HTML
Server: Amazon EC2 Ubuntu instance running NGINX
Domain: BYU Domains (*.zachbrogan.com)
The web app provides the following features:
- Buttons for increasing/decreasing the set temperature
- Controls for changing the thermostat mode
- A switch for changing the fan mode
- Display current temperature
- Display HVAC status
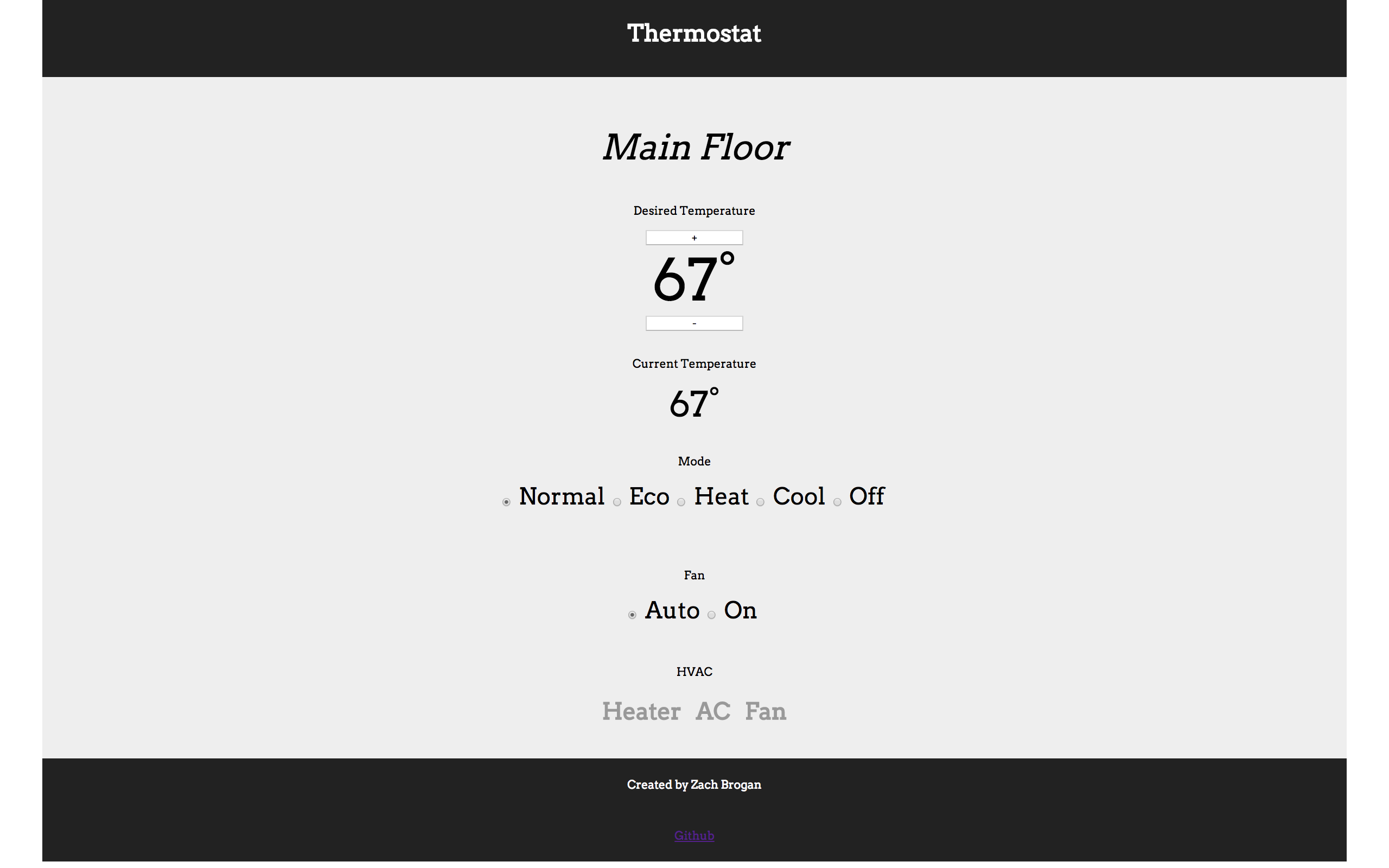
- When idle, the background turns gray
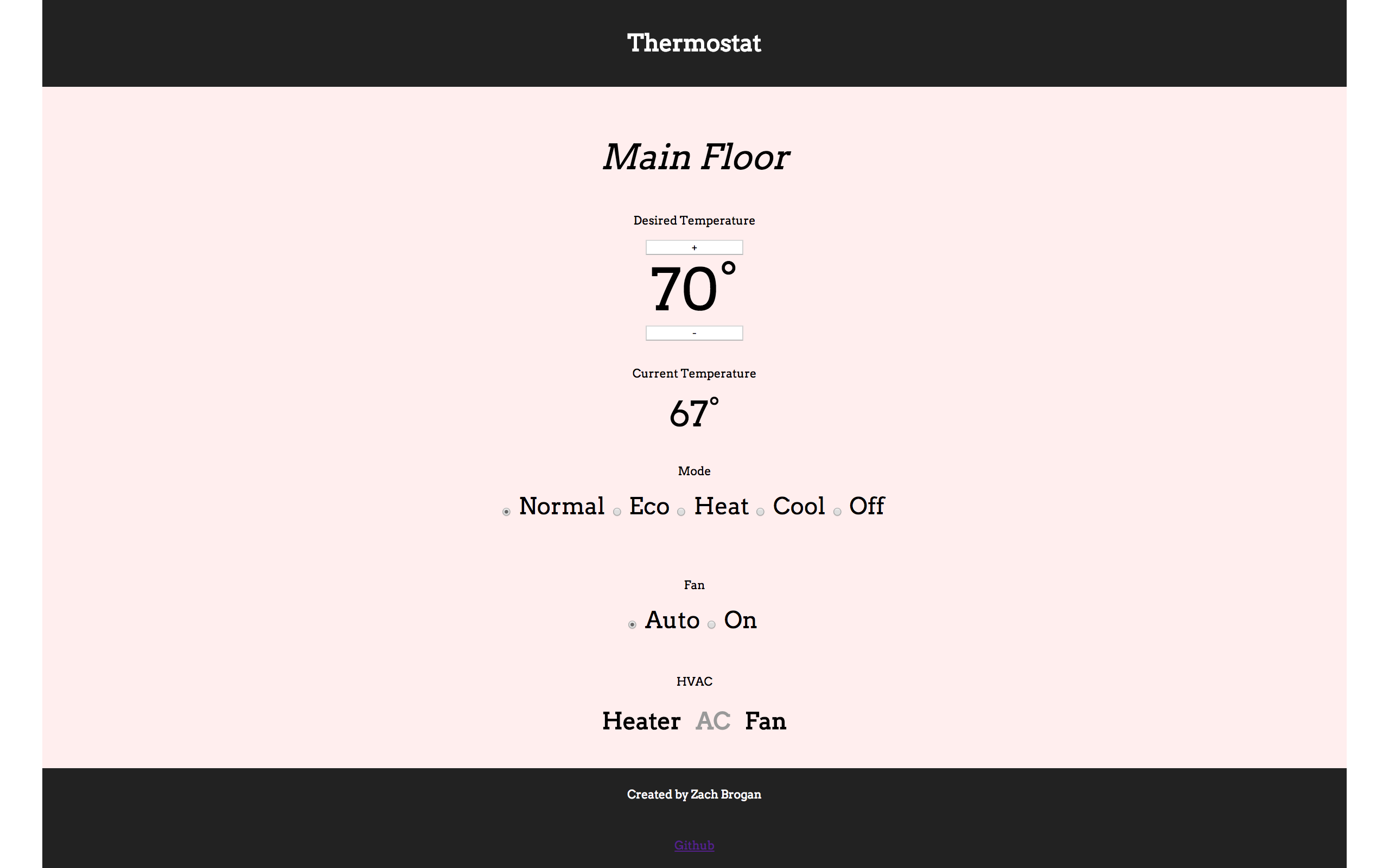
- When heating, the background turns red
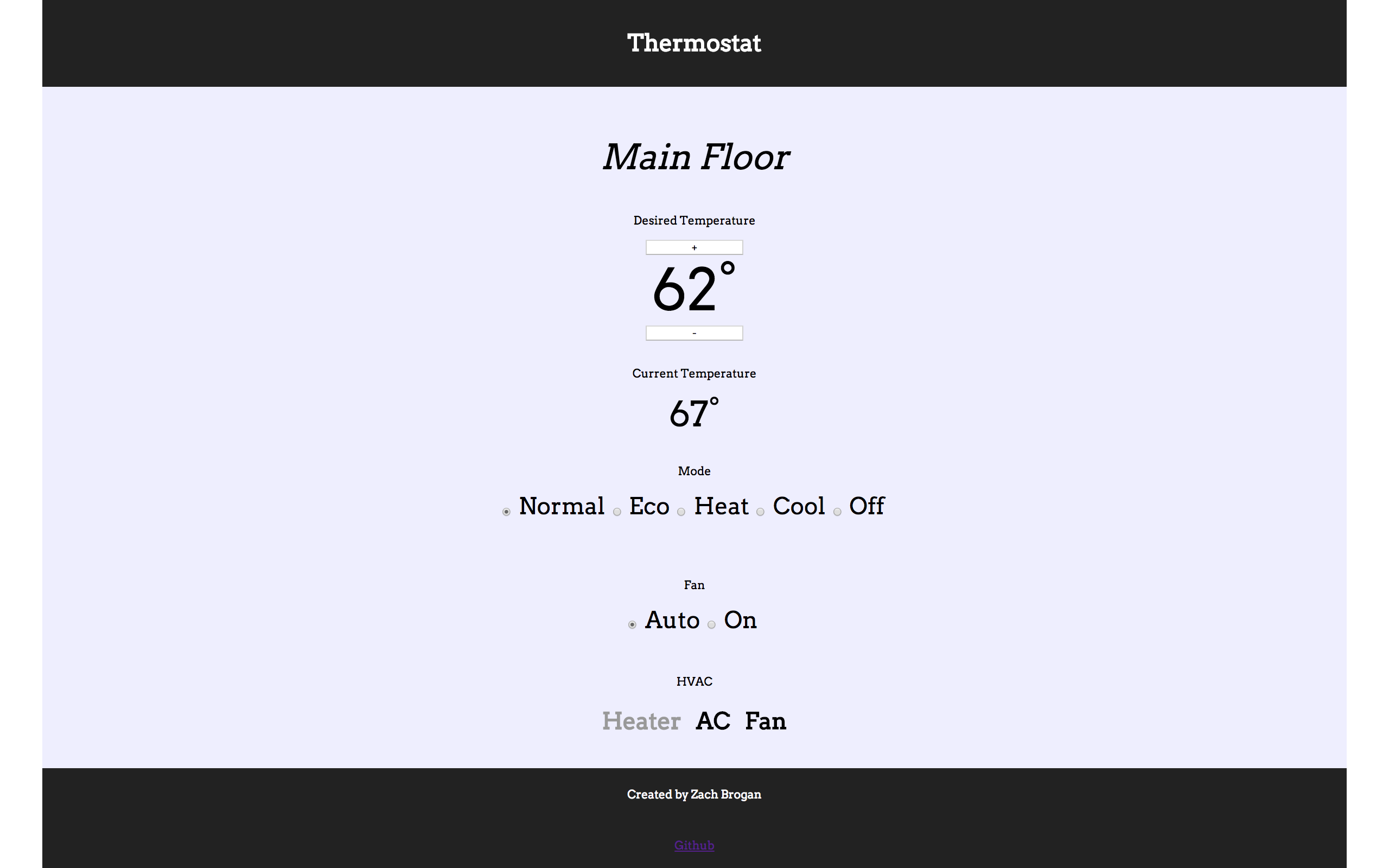
- When cooling, the background turns blue
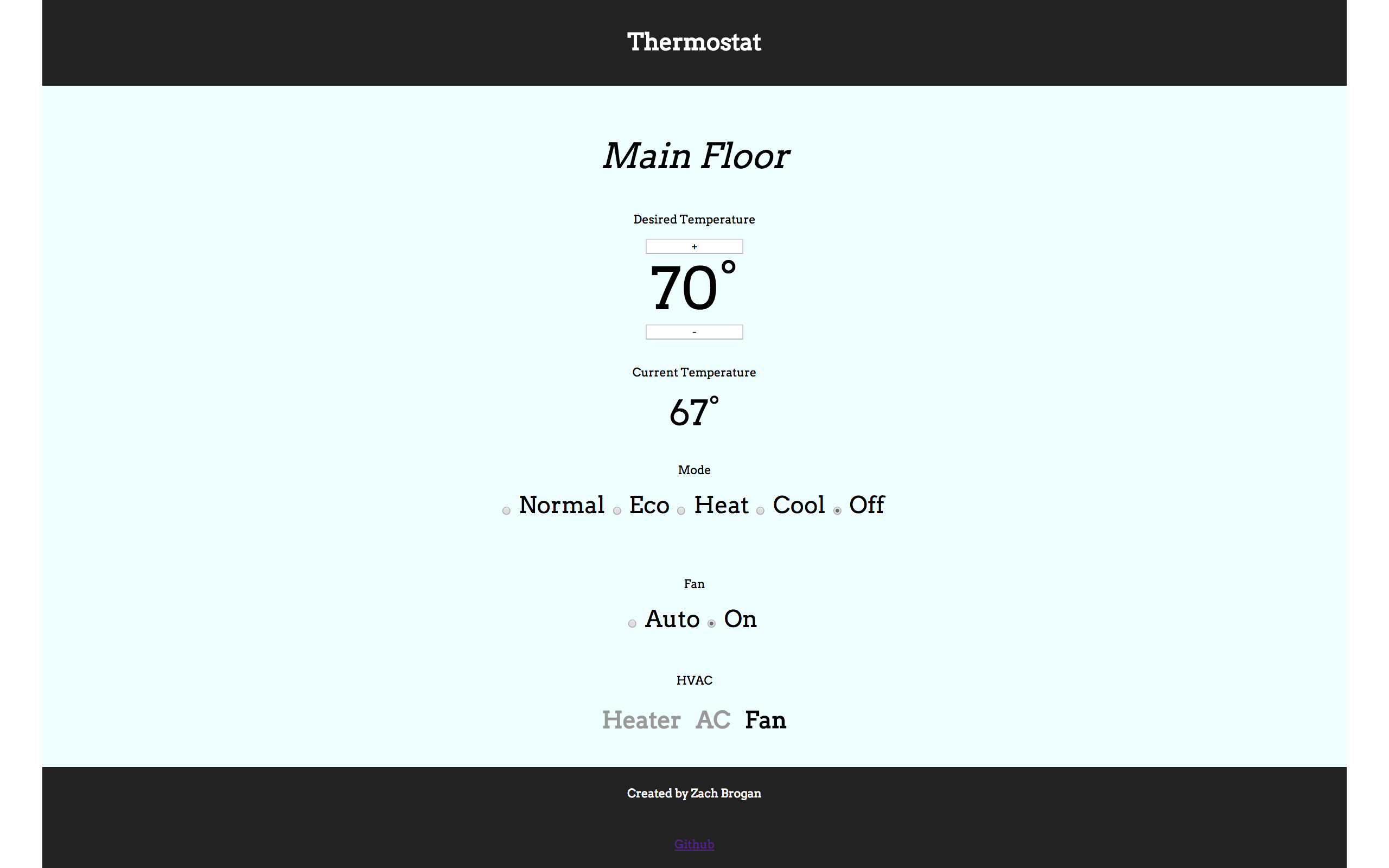
- When ventilating, the background turns green

Thermostat Web App – Idle

Thermostat Web App – Heating

Thermostat Web App – Cooling

Thermostat Web App – Ventilating
0 Comments